منوی سایت
جدیدترین دانلودها
- نرم افزار نقشه گوگل (برای اندروید) - Google Maps 11.125.0102 Android
- نرم افزار بهینه سازی عمیق موبایل (برای اندروید) CCleaner 24.08.0 Android
- نرم افزار بهینهسازی و افزایش سرعت کامپیوتر (برای ویندوز) - Wise Care 365 Pro 6.6.7.637 Windows
- نرم افزار مدیریت فایروال ویندوز - Windows Firewall Control 6.11.0.0 Windows
- مرورگر فایرفاکس (برای ویندوز) - Firefox 125.0.2 Windows
- نرم افزار اینترنت دانلود منیجر (برای ویندوز) - Internet Download Manager 6.42 Build 8 Windows
- نرم افزار عکس برداری از دسکتاپ (برای ویندوز) - HyperSnap 9.5.0 Windows
- نرم افزار بهینه سازی ویندوز - Glary Utilities Pro 6.9.0.13 Windows
- نرم افزار ضد بدافزار (برای ویندوز) - Glary Malware Hunter Pro 1.183.0.804 Windows
- نرمافزار ویرایش، افکتگذاری، آنالیز و میکس فایلهای صوتی (برای ویندوز) - Audacity 3.5.0 Windows
رنگ
تازه های این بخش :












این مطلب مربوط به موضوع رنگ میباشد.







این مطلب مربوط به موضوع رنگ میباشد.
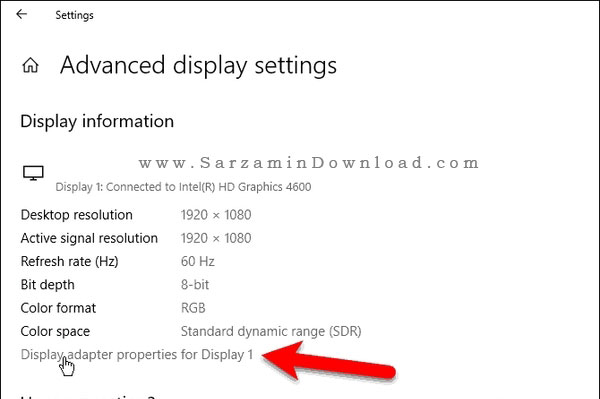
تئوری رنگ برای طراحی وبسایت ها

به عنوان یک طراح و هنرمند دیجیتالی، باید تئوری رنگ ها را به خوبی بدانید. این یک موضوع محبوب با گستره وسیعی از اطلاعات است. این موضوع نه تنها بر روی هنر و طراحی، بلکه بر روی علوم چشم پزشکی و بینایی نیز نقش مهمی داشته و مهم است.
نکات و اطلااتی فراوانی به منظور ارائه و مرور کردن در این مورد وجود دارند، اما ما در این طلب تنها به مهم ترین های آنها میپردازیم. هر کدام از این موضوع ها شامل نمونه هایی از ارتباط ترکیب رنگ ها نیز میشوند. با مطالعه این مقاله میتوانید اطلاعاتی به دست بیاورید که در پروژه های آینده خود از آنها بهره ببرید.
تئوری رنگ
در دایره رنگی، زمانی که ترکیب ها و رنگ های اضافی را حذف کنیم، سه رنگ اصلی که قرمز، آبی و زرد هستند باقی میمانند و این رنگ ها ریشه و ترکیب اصلی سایر رنگ ها میباشند.

با ترکیب رنگ های اصلی، رنگ های جدیدی به دست میایند. پس از سه رنگ اصلی اول، سه رنگ اصلی دوم هستند که با ترکیب سه رنگ اول به دست میایند، این سه رنگ دوم نارنجی، بنفش و سبز هستند.
این طرح رنگ بر اساس نمونه پیشفرض است. زمانی که میخواهید وبسایتی طراحی کنید و از رنگ ها استفاده کنید، ممکن است نیاز به استفاده از مدل های رنگ های مختلف استفاده کنید. این مدل ها “RGB” و CMYK” هستند که بسیار محبوب بوده و به وفور از آنها در طراحی و.. استفاده میشود.
قسمت سوم پالت رنگ
زمانی که چرخ رنگ های اول و دوم را در اختیار داریم، میتوانیم شروع به ساخت رنگ های سوم کنیم. این رنگ ها با استفاده از ترکیب 6 رنگ اصلی به وجود میایند. هم اکنون میتوانید 6 رنگ جدید بسازیم که جمع رنگ های اول، دوم و سوم روی هم 12 رنگ میشود. در این مرحله میتوانیم یک چرخ رنگ کامل با 12 رنگ داشته باشیم. این رنگ ها معمولا در “Adobe Illustrator” به منظور ساخت الگو های رنگی استفاده میشود.
در ادامه به مرور طرح های رنگی محبوب میپردازیم. این طرح ها برای تمامی هنرمندان دیجیتالی که میخواهد آیکن، وکتور، جزئیات گرافیکی و... بسازند بسیار مفید واقع میشوند. اینکه بدانید چگونه و چه رنگ هایی را به منظور به دست اوردن رنگی استفاده کنید نیاز به کمی تمرین و زمان دارد، اما به محض یادگیری این کار، میتوانید هر کاری بکنید!
رنگ های تک رنگی
با گشت و گذار در رنگ ها، میتوانید دنیایی از رنگ های خلاقانه و زیبا بیابید! شما میتوانید با تغییر دادن شدت و میزان پررنگ بودن هر رنگ، صد ها رنگ جدید بسازید.

طرح های رنگ تک رنگی، رنگ های خام هستند زیرا همه آنها تنها یک رنگ دارند. این رنگ ها میتوانند سبز، آبی، نارنجی و یا در کل هر رنگی که میخواهید باشند.
این چرخ رنگ ها معمولا با کم رنگ تر کردن یک رنگ و همچنین افزودن یک پس زمینه به منظور مشاهده بهتر رنگ ها ساخته میشوند. با این کار شما میتوانید یک چرخ رنگ تک رنگی با رنگ های کم رنگ و پر رنگ داشته باشید که در طراحی های شما بسیار مفید واقع خواهد شد.
رنگ های مشابه هم
این رنگ ها در کنار رنگ های شبیه به خودشان در یک چرخ رنگ استاندارد قرار میگیرند. چرخ رنگ های مشابه از رنگ هایی ایجاد شده است که نزدیک به هم هستند. برای مثال، سبز/زرد مایل به سبز/زرد ، قرمز/نارنجی/زرد.

این ها طرح رنگ های سه تایی هستند که به عنوان سه گانه های پایه شناخته میشوند. شما باز هم میتوانید دو رنگ از این رنگ ها را با هم مخلوط کنید تا رنگ های جدیدی نیز به دست آورید. معمولا رنگ هایی که از این راه به دست میایند بسیار زیبا و چشم نواز هستند.
با استفاده از رنگ هایی که در این دسته قرار دارند میتوانید افکت های زیبا، لبه های جذاب و سایه های مناسبی برای پروژه های گرافیکی خود بکشید.
پیشنهاد میدهیم مقاله زیر را نیز از دست ندهید:
رنگ مناسب برای بک گراند و منو های سایت
رنگ های مکمل
رنگ هایی که در نقطه مقابل رنگ های موجود در رنگ چرخ ها وجود دارند به عنوان رنگ های مکمل شناخته میشوند. این رنگ ها تکمیل کننده یکدیگر هستند و انرژی زیادی به یک قطعه هنری میدهند. برای مثال قرمز و سبز، بنفش و زرد، آبی و نارنجی.
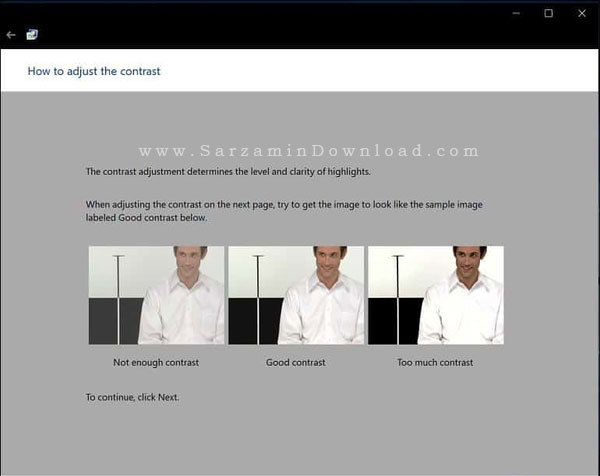
این رنگ ها کنتراست بسیار بالایی در بخش های مختلف تصاویر ایجاد میکنند و برای هایلایت کردن یک بخش مد نظر در یک اثر و یا نمایش دادن یک کاراکتر در یک کمیک و یا.... مناسب هستند. برای مثال این رنگ ها را در مقالات مربوط به لباس، آرایس و... زیاد میبینیم.

متون معمولا با رنگ های سیاه و یا سفید با کنتراست بالا به خوبی دیده میشود اما از میزان اشباع آن کاسته میشود. با این کار چشمان خوانندگان یک متن آزار نمیبیند و مطالعه کتن نیز آسان میشود.
نوعی دیگر از رنگ های مکمل وجود دارند که کمتر شناخته شده بوده و بر پایه ی یک رنگه ثابت بوده و دو رنگ بر خلاف رنگ های طیف رنگ های اولیه میسازند.
به عنوان یک مثال برای اینگونه از رنگ های مکمل، فرض کنیم که قرمز رنگ پایه ما است، ما به هر دو رنگ همسایه سبز به عنوان رنگ های مکمل نیاز داریم. برای مثال رنگ های سبز/زرد . آبی/سبز. ایجاد بالانس بین این رنگ ها کار سختی میباشد. همچنین شما میتوانید با استفاده از این رنگ ها یک طیف ملایم با کنتراست بالا بسازید.
رنگ پایه ی مد نظر معمولا از بین رنگ های گرم انتخاب میشود تا نتیجه دو رنگ سرد بشود.
ست های رنگ سه گانه
رنگ های سه گانه یکی از محبوب ترین رنگ ها بین طراحان، به خصوص طراحان دیجیتالی هستند. این ست ها متشکل از سه رنگ که فاصله ی یک اندازه ای در چرخ رنگ ها از هم دارند تشکیل شده اند.
به عنوان یک مثال میتوانیم قرمز، آبی و زرد و یا نارنجی، بنفش و سبز را بگوییم. این رنگ ها در چرخ رنگ ها فاصله های یک اندازه ای از یکدگیر دارند.

جمع بندی
در این مطلب تا حدودی با تئوری رنگ آشنای شدیم. شما به منظور طراحی بهترین آثار باید آشنایی کامل با رنگ ها و تمامی جزئیات مربوط به آنها داشته باشید. منابع بی شماری به منظور یادگیری این اطلاعات وجود دارند که از بین آنها میتوانید به ویکیپدیا که همه کاربران میشناسند اشاره کرد.
این مطلب مربوط به موضوع رنگ میباشد.
- ابتدا
- قبلی
- 1
- 2
- بعدی
- انتها (13)
تازه ترین مقالات
- خرید جم فری فایر کمتر از یک ثانیه با گیمو گیفت!
- نحوه افزایش حجم فضای آیکلود
- راهنمای خرید بلیط هواپیما تهران مشهد از قاصدک 24
- چگونه می توانیم از بروز عفونت چشم پیشگیری کنیم؟
- استفاده از ChatGPT به زبان فارسی ممکن شد
- 10 اپلیکیشن زبان انگلیسی برای تقویت لیسنینگ
- محبوب ترین بازی ها برای گوشی های اندروید سامسونگ و شیائومی کدام است؟
- اصلاح سریع و دقیق موی سر و ریش با ماشین اصلاح و ریش تراش Bomidi L1
- قیمت سوئیت اسکای هتل اسپیناس پالاس
- آیا موقعیت مکانی سرور اختصاصی مهم است؟ انتخاب آگاهانه سرو اختصاصی ایران و خارج
 دانلود منیجر
دانلود منیجر  مرورگر اینترنت
مرورگر اینترنت ویندوز
ویندوز فشرده سازی
فشرده سازی پخش آهنگ
پخش آهنگ پخش فیلم
پخش فیلم آنتی ویروس
آنتی ویروس آفیس
آفیس ابزار CD و DVD
ابزار CD و DVD تلگرام ویندوز
تلگرام ویندوز فلش پلیر
فلش پلیر جاوا
جاوا دات نت فریم ورک
دات نت فریم ورک تقویم
تقویم نرم افزار اندروید
نرم افزار اندروید نرم افزار آیفون، iOS
نرم افزار آیفون، iOS