منوی سایت
جدیدترین دانلودها
- نرم افزار نقشه گوگل (برای اندروید) - Google Maps 11.125.0102 Android
- نرم افزار بهینه سازی عمیق موبایل (برای اندروید) CCleaner 24.08.0 Android
- نرم افزار بهینهسازی و افزایش سرعت کامپیوتر (برای ویندوز) - Wise Care 365 Pro 6.6.7.637 Windows
- نرم افزار مدیریت فایروال ویندوز - Windows Firewall Control 6.11.0.0 Windows
- مرورگر فایرفاکس (برای ویندوز) - Firefox 125.0.2 Windows
- نرم افزار اینترنت دانلود منیجر (برای ویندوز) - Internet Download Manager 6.42 Build 8 Windows
- نرم افزار عکس برداری از دسکتاپ (برای ویندوز) - HyperSnap 9.5.0 Windows
- نرم افزار بهینه سازی ویندوز - Glary Utilities Pro 6.9.0.13 Windows
- نرم افزار ضد بدافزار (برای ویندوز) - Glary Malware Hunter Pro 1.183.0.804 Windows
- نرمافزار ویرایش، افکتگذاری، آنالیز و میکس فایلهای صوتی (برای ویندوز) - Audacity 3.5.0 Windows
آموزش طراحی
تازه های این بخش :
معرفی برترین سایت های ساخت لوگو آنلاین

یک لوگوی جذاب می تواند مزیت های بسیار زیادی به همراه داشته باشد. برای مثال، سادگی و زیبایی لوگو می تواند نام برند و کسب و کار شما را در ذهن مشتری ماندگار کند. در واقع لوگو را می توان دیده شده ترین بخش یک کسب و کار نام گذاری نمود.
ابزارهای بسیار زیادی به منظور طراحی لوگو موجود می باشد. یکی از برترین روش های طراحی لوگو، استفاده از نرم افزار فتوشاپ می باشد. اگر علاقه مند به یادگیری این نرم افزار می باشید، می توانید از مقالات آموزش فتوشاپ سرزمین دانلود استفاده نمایید.
یکی دیگر از روش های طراحی لوگو، استفاده از سرویس های آنلاین می باشد.با استفاده از اینگونه سرویس ها می توانید لوگوی مورد نظر خود را بدون هیچ دانش خاصی در زمینه طراحی و به صورت رایگان ایجاد نمایید. در این مقاله می خواهیم به بررسی برترین وب سایت های طراحی لوگو بپردازیم. با سرزمین دانلود همراه باشید.
وب سایت Canva
یکی از معروف ترین وب سایت های طراحی لوگو، سرویس Canva می باشد. با استفاده از قالب های آماده این وب سایت می توانید لوگوهای بسیار خلاقانه و حرفه ای برای کسب و کار خود ایجاد نمایید. محیط این وب سایت بسیار ساده بوده و به راحتی قابل درک می باشد.
از دیگر ویژگی های این سرویس می توان به ساخت و طراحی انواع کارهای گرافیکی دیگر مانند قالب رزومه، تقویم، طراحی جلد کتاب و ... اشاره نمود. در واقع سایت Canva یک سرویس جامع در زمینه طراحی و تولید کارهای گرافیکی می باشد.
برای ورود به وب سایت Canva می توانید از این لینک اقدام نمایید.

وب سایت Adobe Spark
یکی دیگر از سرویس های بسیار جامع و کاربردی در زمینه طراحی لوگو، وب سایت Adobe Spark می باشد. با استفاده از قالب های آماده موجود در این وب سایت می توانید لوگوهای بسیار حرفه ای برای خود ایجاد نمایید.
از ویژگی های سرویس Adobe Spark می توان به قابلیت دانلود و دریافت لوگو با پس زمینه Transparent اشاره نمود. در واقع تنها با ساخت یک اکانت رایگان می توانید لوگوی مورد نظر خود را با بالاترین کیفیت و بدون تصویر پس زمینه دانلود نمایید.
برای ورود به وب سایت Adobe Spark می توانید از این لینک اقدام نمایید.

وب سایت Tailor Brands
Tailor Brands یک ابزار کاربردی در زمینه طراحی و ساخت لوگو و سایر کارهای گرافیکی می باشد. با استفاده از قابلیت های این وب سایت می توانید لوگوی مناسب برای کسب و کار خود را تنها با چند کلیک و در محیطی بسیار ساده طراحی نمایید.
از ویژگی های این سرویس می توان به قابلیت ساخت و طراحی انواع تصاویر گرافیکی اشاره نمود. در واقع مواردی مانند جلد مجله، تقویم، بنرهای تبلیغاتی و ... را می توانید با استفاده از Tailor Brands طراحی کنید.
برای ورود به وب سایت Tailor Brands می توانید از این لینک اقدام نمایید.

وب سایت Logaster
همانطور که از نام وب سایت پیدا می باشد، Logaster یکی دیگر از سرویس های طراحی لوگو به صورت آنلاین می باشد. با مشخص کردن دسته بندی کسب و کار خود پس از ثبت نام، می توانید قالب های متناسب با برند خود را مشاهده کرده و تنها با چند کلیک ساده، لوگو را به شکل مورد نظر خود تغییر دهید.
Logaster دارای قابلیت های بسیار زیادی می باشد. برای مثال می توانید رنگ و جزئیات تک تک اجزای لوگو را به صورت دلخواه تغییر دهید. همچنین امکان تغییر رنگ پس زمینه لوگو نیز از طریق تنظیمات پنل امکان پذیر می باشد.
برای ورود به وب سایت Logaster می توانید از این لینک اقدام نمایید.

در این مقاله به بررسی روش های ساخت و طراحی لوگو به صورت آنلاین پرداختیم. همانطور که در ابتدای مقاله اشاره شد، یکی از برترین ابزارهای طراحی لوگو نرم افزار فتوشاپ می باشد. در صورتی که علاقه مند به علم گرافیک و طراحی می باشید، پیشنهاد می کنیم از مقالات آموزش Photoshop سرزمین دانلود دیدن نمایید. در صورت نیاز به راهنمایی بیشتر در خصوص این مقاله می توانید سوالات و نظرات خود را از طریق فرم زیر با ما در میان بگذارید.
این مطلب مربوط به موضوع آموزش طراحی میباشد.
آموزش استفاده از افکت های عکس اینستاگرام در طراحی وب

همانطور که اطلاع دارید، اینستاگرام یکی از محبوب ترین شبکه های اجتماعی حال حاضر در دنیا می باشد. توسط اینستاگرام می توانید تصاویر و ویدئوهای خود را با بیش از 500 میلیون کاربر عضو این شبکه به اشتراک بگذارید.
بسیاری از کاربران از بخش ادیت تصاویر اینستاگرام به منظور افکت گذاری بر روی تصاویر خود استفاده می کنند. فیلترهای تصویر در اینستاگرام به صورت کاملا رایگان قابل استفاده بوده و بر خلاف سایر نرم افزارهای ادیت و ویرایش تصویر، نسخه پولی و یا آنلاک شده ندارد.
در این میان ممکن است برخی از مدیران و طراحان وب سایت بخواهند از افکت های تصویری برای زیباسازی عکس های درون وب سایت استفاده نمایند. به منظور ادیت عکس در محیط طراحی وب می توانید از ابزارهای مانند فتوشاپ و ... استفاده کنید.
در این مقاله می خواهیم به بررسی روش استفاده از افکت های اینستاگرام در طراحی وب و به صورت مستقیم بپردازیم. با سرزمین دانلود همراه باشید.
معرفی کتابخانه CSSGram
CSSGram یک کتابخانه کوچک و بر پایه CSS و SCSS می باشد. با استفاده از این کتابخانه می توانید بدون نیاز به فتوشاپ افکت های تصویری اینستاگرام را از طریق کدهای HTML و CSS بر روی تصاویر وب سایت اعمال کنید.
برای دانلود CSSGram می توانید از تاپیک موجود در سایت GitHub استفاده نمایید.
روش استفاده از CSSGram
این قابلیت را نمی توان به صورت مستقیم بر روی تصاویر اعمال نمود. در واقع باید قبل از آدرس عکس و در بخش Container یا المنت های تصویر از آن استفاده نمایید.
به منظور استفاده از این کتابخانه در ابتدا باید کدهای CSSGram را در صفحه اسناد HTML خود قرار دهید. روش کار این کتابخانه به این صورت است که با استفاده از CSS میزان روشنایی و سایر ویژگی های تصویر را به شکل افکت اینستاگرام تغییر خواهد داد. در ادامه کد یک عکس که با استفاده از این کتابخانه افکت گذاری شده است را می توانید مشاهده کنید:

پس از اضافه کردن افکت 1977 که یکی از افکت های اینستاگرام می باشد. CSS به شکل زیر در خواهد آمد.

در این مقاله به بررسی روش استفاده از CSSGram به منظور افزودن افکت به تصاویر درون وب سایت پرداختیم. در نظر داشته باشید که استفاده از این روش به مراتب بسیار بهینه تر از نرم افزارهای ادیت عکس مانند فتوشاپ می باشد. برای ارسال نظرات و سوالات خود می توانید از طریق فرم زیر با ما در تماس باشید.
این مطلب مربوط به موضوع آموزش طراحی میباشد.
آموزش استفاده از قابلیت Object Tools در Photoshop 2020

به طور کلی تمام افرادی که با گرافیک سر و کار دارند به نوعی محتاج نرم افزار فتوشاپ می باشند. در حال حاضر برنامه فتوشاپ محبوب ترین و با امکانات ترین نرم افزار ویرایش و روتوش تصویر است. با یادگیری فتوشاپ می توانید با توجه به خلاقیت خود، تصاویر متحیرکننده ای را خلق کرده و یا عکس های خود را به بهترین شکل ویرایش نمایید.
یادگیری فتوشاپ امری ساده و در عین حال وقتگیر می باشد. در صورتی که علاقه مند به یادگیری فتوشاپ هستید، می توانید با دنبال کردن سری مقالات آموزش فتوشاپ سایت سرزمین دانلود، تمام نکات این برنامه را به صورت حرفه ای فرا گیرید.
شرکت Adobe از جدیدترین نسخه فتوشاپ با نام Photoshop 2020 رونمایی کرده است. نکته بسیار جالب این ورژن، حذف عبارت CC در نام محصول می باشد. روش نصب و استفاده از برنامه همانند سایر ورژن ها می باشد اما نکته ای که در این ورژن وجود دارد بهره گیری از هوش مصنویی در هنگام استفاده از ابزارهای درون برنامه می باشد.
یکی از ویژگی های بسیار کاربردی در فتوشاپ 2020، امکان استفاده از قابلیت Object Tools به منظور ایجاد تغییرات در بخشی از تصویر می باشد. در این مقاله می خواهیم به بررسی این قابلیت بپردازیم. با سرزمین دانلود همراه باشید.
آموزش تغییر بخشی از تصویر به کمک ابزار Object Selection
به منظور ایجاد تغییرات مورد نظر خود در بخشی از تصویر می توانید از ابزار جدید فتوشاپ با نام Object Selection Tools استفاده کنید. در این مقاله می خواهیم با کمک این قابلیت، بخشی از رنگ تصویر خود را تغییر دهیم. بدین منظور به صورت زیر عمل می کنیم:
1. ابتدا از منوی سمت راست برنامه گزینه Object selection tool را انتخاب کرده و آن را بر روی Lasso قرار دهید.

2. در این مقاله می خواهیم رنگ گل روی سر کاراکتر خود را تغییر دهیم. بدین منظور با استفاده از قلم Lasso دور گل را انتخاب می کنیم. در نهایت با انتخاب گزینه Alt، مرزبندی را تنها به گل محدود می کنیم.
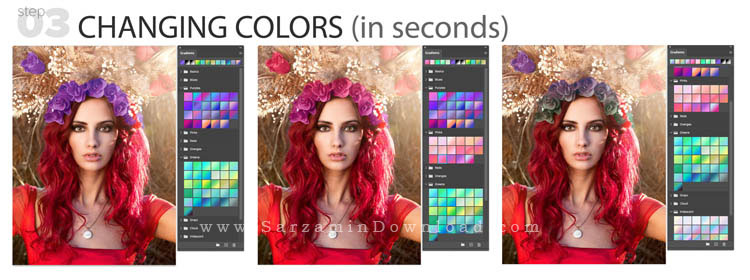
3. در مرحله بعد از طریق بخش Gradient یک طرح برای رنگ جدید خود انتخاب کنید.
4. همانند تصویر زیر، بخش Layer Blending را به رنگ یا Color تغییر دهید.
5. در ادامه بر روی عبارت Gradient در بخش لایه ها کلیک کرده و Scale و Angle را تا زمانی که رنگ به درستی تنظیم شود تغییر دهید.

6. در نهایت می توانید با کلیک بر روی هر Gradient، بخش مورد نظر خود را به رنگ دلخواه تغییر دهید.

در این مقاله به بررسی روش استفاده از ابزار Selection Tools در نرم افزار فتوشاپ 2020 پرداختیم. برای مشاهده سایر آموزش های فتوشاپ 2020 می توانید از این مقالات استفاده کنید. در صورت نیاز به راهنمایی بیشتر نیز می توانید سوالات و نظرات خود را از طریق فرم زیر با ما در میان بگذارید.
این مطلب مربوط به موضوع آموزش طراحی میباشد.
- ابتدا
- قبلی
- 1
- 2
- بعدی
- انتها (13)
تازه ترین مقالات
- خرید جم فری فایر کمتر از یک ثانیه با گیمو گیفت!
- نحوه افزایش حجم فضای آیکلود
- راهنمای خرید بلیط هواپیما تهران مشهد از قاصدک 24
- چگونه می توانیم از بروز عفونت چشم پیشگیری کنیم؟
- استفاده از ChatGPT به زبان فارسی ممکن شد
- 10 اپلیکیشن زبان انگلیسی برای تقویت لیسنینگ
- محبوب ترین بازی ها برای گوشی های اندروید سامسونگ و شیائومی کدام است؟
- اصلاح سریع و دقیق موی سر و ریش با ماشین اصلاح و ریش تراش Bomidi L1
- قیمت سوئیت اسکای هتل اسپیناس پالاس
- آیا موقعیت مکانی سرور اختصاصی مهم است؟ انتخاب آگاهانه سرو اختصاصی ایران و خارج
 دانلود منیجر
دانلود منیجر  مرورگر اینترنت
مرورگر اینترنت ویندوز
ویندوز فشرده سازی
فشرده سازی پخش آهنگ
پخش آهنگ پخش فیلم
پخش فیلم آنتی ویروس
آنتی ویروس آفیس
آفیس ابزار CD و DVD
ابزار CD و DVD تلگرام ویندوز
تلگرام ویندوز فلش پلیر
فلش پلیر جاوا
جاوا دات نت فریم ورک
دات نت فریم ورک تقویم
تقویم نرم افزار اندروید
نرم افزار اندروید نرم افزار آیفون، iOS
نرم افزار آیفون، iOS