منوی سایت
جدیدترین دانلودها
- نرم افزار نقشه گوگل (برای اندروید) - Google Maps 11.125.0102 Android
- نرم افزار بهینه سازی عمیق موبایل (برای اندروید) CCleaner 24.08.0 Android
- نرم افزار بهینهسازی و افزایش سرعت کامپیوتر (برای ویندوز) - Wise Care 365 Pro 6.6.7.637 Windows
- نرم افزار مدیریت فایروال ویندوز - Windows Firewall Control 6.11.0.0 Windows
- مرورگر فایرفاکس (برای ویندوز) - Firefox 125.0.2 Windows
- نرم افزار اینترنت دانلود منیجر (برای ویندوز) - Internet Download Manager 6.42 Build 8 Windows
- نرم افزار عکس برداری از دسکتاپ (برای ویندوز) - HyperSnap 9.5.0 Windows
- نرم افزار بهینه سازی ویندوز - Glary Utilities Pro 6.9.0.13 Windows
- نرم افزار ضد بدافزار (برای ویندوز) - Glary Malware Hunter Pro 1.183.0.804 Windows
- نرمافزار ویرایش، افکتگذاری، آنالیز و میکس فایلهای صوتی (برای ویندوز) - Audacity 3.5.0 Windows
WYSIWYG Web Builder
تازه های این بخش :
آموزش طراحی صفحات وب با نرم افزار محبوب WYSIWYG Web Builder

نرم افزار WYSIWYG Web Builder یکی از بهترین گزینهها برای طراحی صفحات وب بدون داشتن دانش فنی برای انجام آن است. به راحتی می توانید فرمهای آماده را به آن اضافه کنید و خروجی دلخواه را از آن تحویل بگیرید.
در ادامه با ما همراه باشید تا آموزش استفاده از نرم افزار WYSIWYG Web Builder را فرا بگیرید.
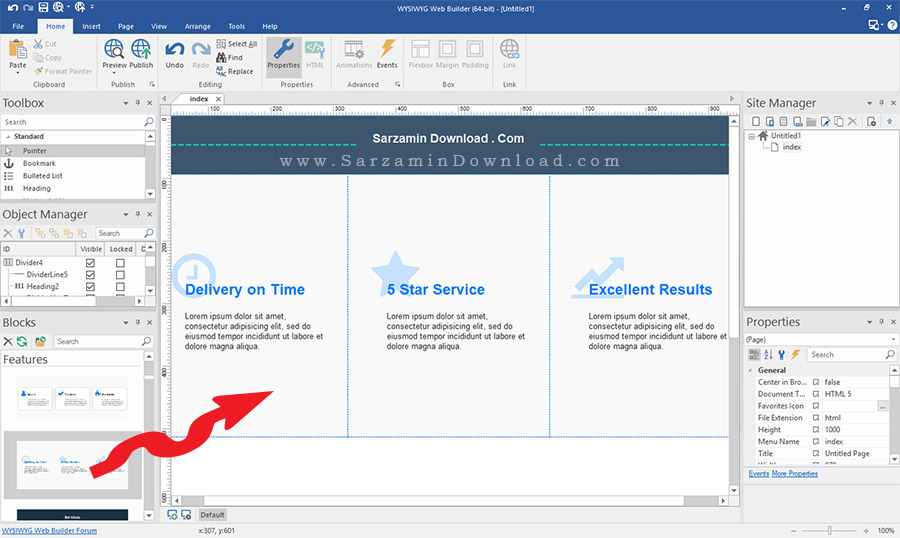
پس از اجرای نرم افزار شما یک صفحه پیش فرض با ابعاد 900*1000 دارید. که می توانید کار خود را برای طراحی آغاز کنید. از سمت راست نرم افزار منوی Toolboxبراحتی می توانید آبجکت مورد نظر خود را با کلید سمت چپ موس بکشید و بر روی صفحه رها کنید. با اینکار می توانید تمامی اشیاء مورد نظر خود را برای طراحی بهتر انتخاب کنید.

اما برای آشنایی بیشتر با نرم افزار به اختصار کلیهی منوها را برای شما عزیزان معرفی می کنیم.
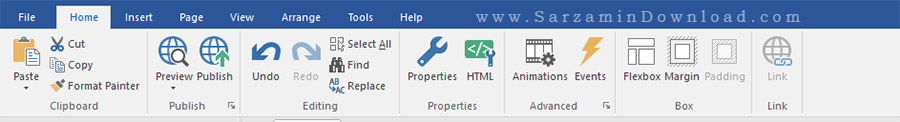
منوی Home :
Publish : پس از طراحی می توانید با انتخاب این گزینه لحظه به لحظه تغییرات مد نظر خود را در مرورگر محبوبتان مشاهده کنید.

Properties : این گزینه از سمت راست نرم افزار نیز به خوبی قابل استفاده است. در این قسمت با چند گزینه زیر رو به رو می شوید:
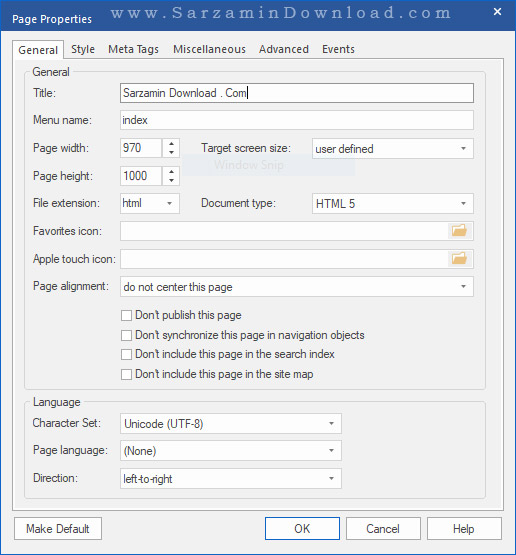
General : در این قسمت می توانید نام صفحه اصلی، نام منو، طول و عرض صفحه، نو صفحه ( html,php)، زبان و کدینگ صفحه را مشخص کنید.

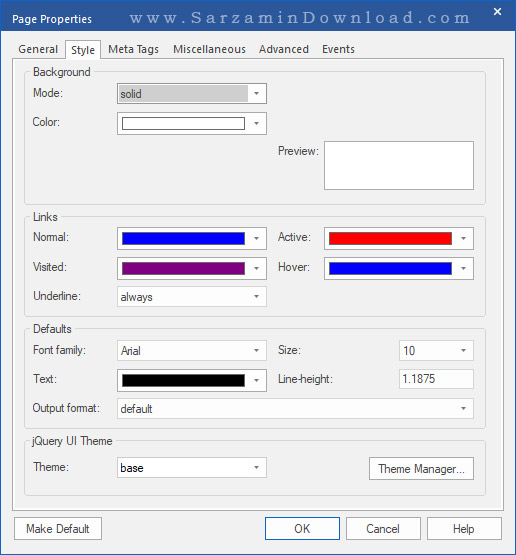
Style : در اینجا می توانید رنگ و ویژگیهای ظاهری مانند نوع فونت و اندازه آن را مشخص کنید.

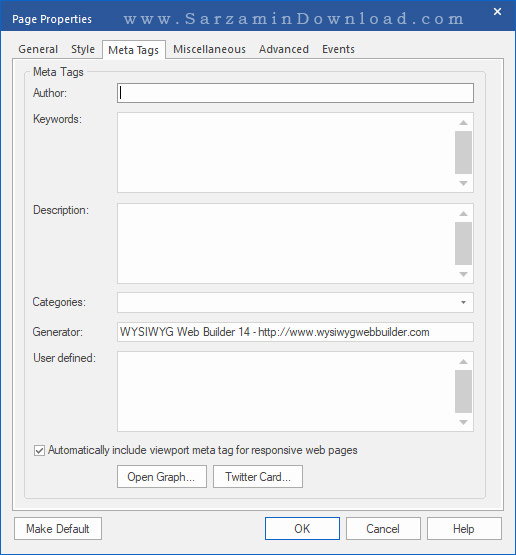
Meta Tags : توضیحات متا مانند نام نویسنده ، کلمات کلیدی سایت در این قسمت قرار دارند.

Miscellaneous : این قسمت ابزارهای تخصصی مثل ریدایرکت و دسترسی ربات ها و خزندههای وب را در اختیارتان قرار می دهد.

Advanced : برای طراحی ریسپانسیو ( واکنش گرا) برای نمایش بهتر در موبایل و تبلت از این قسمت استفاده می کنیم.

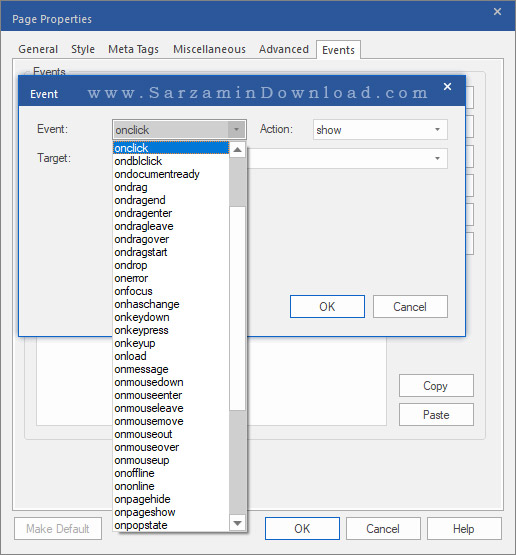
Event : در این قسمت رویدادهای صفحه را مشخص می کنیم. مثلا می توانید بر روی رویداد راست کلیک افکت قرار دهید و یا حتی راست کلیک را غیرفعال نمایید.

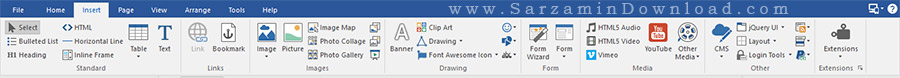
منوی Insert :
در این منو که دقیقا شبیه به منوی نرم افزار محبوب Word شرکت مایکروسافت است می توانید یک جدول به صفحه خود اضافه کنید. تصاویر و آبجکتهای تصویری را ایجاد کنید. تگ بندی و سرتیر ها را اضافه کنید.

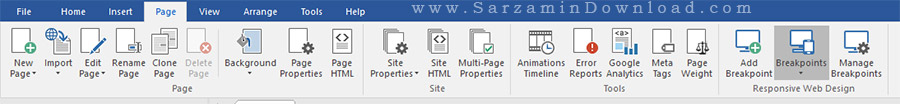
منوی Page :
New Page : اگر نیاز دارید که تعداد صفحات بیشتری را اضافه کنید می توانید این گزینه را انتخاب کنید.
Clone Page : اگر قصد دارید از صفحه جاری یک کپی بگیرید این گزینه را انتخاب کنید.
Animations Timeline : با این گزینه می توانید به هر شی در صفحه افکت و انیمیشن اضافه کنید.

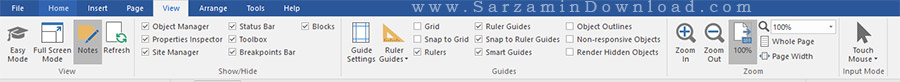
منوی View :
در این منو می توانید کل ویژگیهای ظاهری نرم افزار را برای طراحی بهتر به سلیقه خود تغییر دهید.

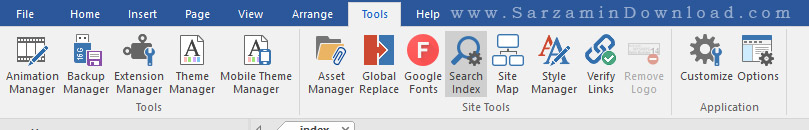
منوی Tools :
Theme Manager : در این نرم افزار دو قالب یکی برای نسخههای معمولی (دسکتاپ) و یکی برای نسخههای خاص ( موبایل و تبلت) وجود دارد. از گزینهی Theme Manager و Mobile Theme Manager می توانید پوستههای مورد نظر را ویرایش کنید.
Asset Manager : اگر قصد دارید تصاویر و فیلم و یا هر فایلی را در پروژه خود کپی نمایید از این گزینه می توانید استفاده کنید.
Site Map : برای ساخت نقشه سایت برای دسترسی راحت تر موتورهای جستجو می توانید از Site Map کمک بگیرید.
Style Manager : ویرایش کلی ظاهری پروژه توسط این قسمت این قسمت قابل تغییر است.
Customize : برای ویرایش منوهای نرم افزار می توانید از ابزار Customize استفاده کنید.

نتیجه گیری : نرم افزار WYSIWYG Web Builder یکی از بهترین ابزارهای برای مبتدی ترین افراد بوده و نیاز کامل افراد را برای ساخت صفحات استاتیک برآورده می کند. همچنین می توانید برای طراحی اولیه ساختار صفحات داینامیک از این نرم افزار به خوبی استفاده کنید.
![]() سایر مقالات مربوط به WYSIWYG Web Builder
سایر مقالات مربوط به WYSIWYG Web Builder
این مطلب مربوط به موضوع WYSIWYG Web Builder میباشد.
- ابتدا
- قبلی
- 1
- بعدی
- انتها (1)
تازه ترین مقالات
- خرید جم فری فایر کمتر از یک ثانیه با گیمو گیفت!
- نحوه افزایش حجم فضای آیکلود
- راهنمای خرید بلیط هواپیما تهران مشهد از قاصدک 24
- چگونه می توانیم از بروز عفونت چشم پیشگیری کنیم؟
- استفاده از ChatGPT به زبان فارسی ممکن شد
- 10 اپلیکیشن زبان انگلیسی برای تقویت لیسنینگ
- محبوب ترین بازی ها برای گوشی های اندروید سامسونگ و شیائومی کدام است؟
- اصلاح سریع و دقیق موی سر و ریش با ماشین اصلاح و ریش تراش Bomidi L1
- قیمت سوئیت اسکای هتل اسپیناس پالاس
- آیا موقعیت مکانی سرور اختصاصی مهم است؟ انتخاب آگاهانه سرو اختصاصی ایران و خارج
 دانلود منیجر
دانلود منیجر  مرورگر اینترنت
مرورگر اینترنت ویندوز
ویندوز فشرده سازی
فشرده سازی پخش آهنگ
پخش آهنگ پخش فیلم
پخش فیلم آنتی ویروس
آنتی ویروس آفیس
آفیس ابزار CD و DVD
ابزار CD و DVD تلگرام ویندوز
تلگرام ویندوز فلش پلیر
فلش پلیر جاوا
جاوا دات نت فریم ورک
دات نت فریم ورک تقویم
تقویم نرم افزار اندروید
نرم افزار اندروید نرم افزار آیفون، iOS
نرم افزار آیفون، iOS