منوی سایت
جدیدترین دانلودها
- نرم افزار نقشه گوگل (برای اندروید) - Google Maps 11.125.0102 Android
- نرم افزار بهینه سازی عمیق موبایل (برای اندروید) CCleaner 24.08.0 Android
- نرم افزار بهینهسازی و افزایش سرعت کامپیوتر (برای ویندوز) - Wise Care 365 Pro 6.6.7.637 Windows
- نرم افزار مدیریت فایروال ویندوز - Windows Firewall Control 6.11.0.0 Windows
- مرورگر فایرفاکس (برای ویندوز) - Firefox 125.0.2 Windows
- نرم افزار اینترنت دانلود منیجر (برای ویندوز) - Internet Download Manager 6.42 Build 8 Windows
- نرم افزار عکس برداری از دسکتاپ (برای ویندوز) - HyperSnap 9.5.0 Windows
- نرم افزار بهینه سازی ویندوز - Glary Utilities Pro 6.9.0.13 Windows
- نرم افزار ضد بدافزار (برای ویندوز) - Glary Malware Hunter Pro 1.183.0.804 Windows
- نرمافزار ویرایش، افکتگذاری، آنالیز و میکس فایلهای صوتی (برای ویندوز) - Audacity 3.5.0 Windows
CSS
تازه های این بخش :



این مطلب مربوط به موضوع CSS میباشد.
آموزش کار با ادیتور CSS با نرم افزار Rapid CSS Editor

اگر به یک نرم افزار عالی برای کار با ادیتور CSS نیاز دارید و این کار را می خواهید به بهترین نحو و سریع انجام دهید، یکی از بهترین گزینه ها نرم افزار Rapid CSS Editor می باشد.
آموزش استفاده از نرم افزار Rapid CSS Editor :
ابتدا نرم افزار را از انتهای همین مطلب دانلود و نصب کنید.
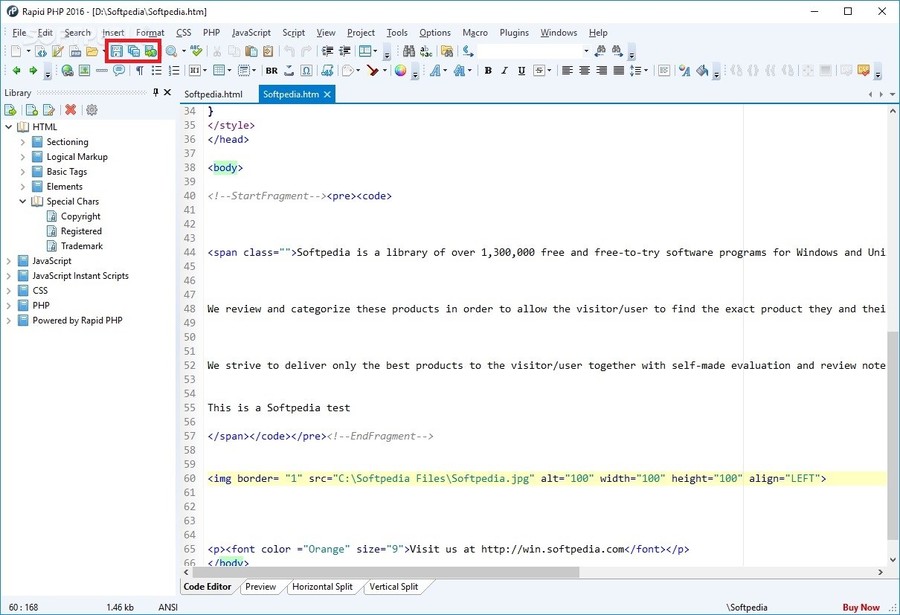
پس از نصب وارد نرم افزار شوید. وقتی وارد نرم افزار می شوید صفحه زیر برای شما نمایان می شود.

در قسمت مشخص شده می توانید یک فایل را باز کنید یا یک فایل جدید را بسازید و ...

برای ذخیره فایل های نوشته شده بر روی گزینه ی مشخص شده کلیک کنید.

در قسمت مشخص شده به ترتیب عملیات های برش، کپی، جای گذاری را انجام دهید.

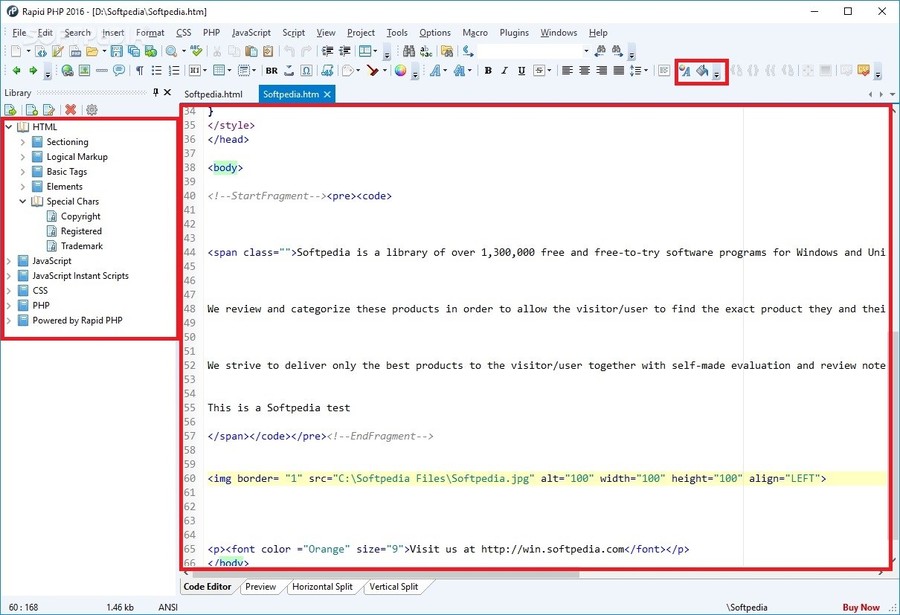
برای رفتن به عملیات قبل و بعد بر روی گزینه ی مشخص شده کلیک کنید.

در قسمت مشخص شده می توانید یک عکس، متن، لینک و ... را اضافه کنید.

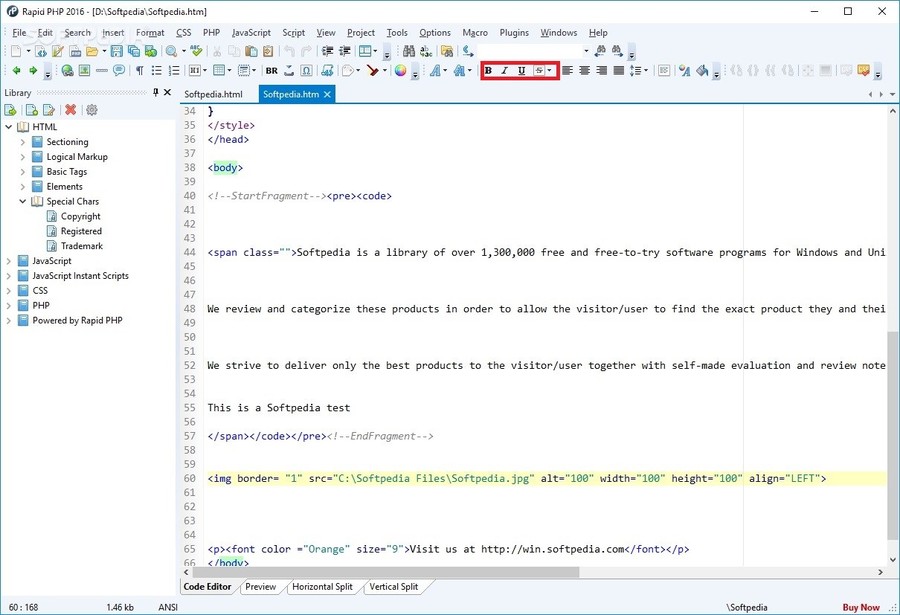
در قسمت مشخص شده می توانید نوع فرمت و اندازه آن را تغییر دهید.

برای تغییر تنظیمات پاراگراف بندی از گزینه های مشخص شده استفاده کنید.

از طریق بخش مشخص شده می توانید رنگ هایی را انتخاب کنید.

در قسمت وسط صفحه می توانید کد های نوشته شده را مشاهده کنید و در قسمت سمت چپ می توانید فایل های ساخته شده را مشاهده کنید.

نتیجه گیری:
اگر به یک نرم افزار عالی برای کار با ادیتور CSS نیاز دارید و این کار را می خواهید به بهترین نحو و سریع انجام دهید، یکی از بهترین گزینه ها نرم افزار Rapid CSS Editor می باشد.
اگر سوالی یا مشکلی در مورد این نرم افزار داشتید از طریق بخش نظرات با ما در ارتباط باشید.
![]() ساير مقالات مربوط به Rapid CSS Editor
ساير مقالات مربوط به Rapid CSS Editor
این مطلب مربوط به موضوع CSS میباشد.
بهینه سازی نسخه چاپ در CSS3

تا به حال برای خیلی از افراد hفاق افتاده که بخواهند صفحه ای را از سایتی چاپ کنند ولی وقتی که نسخه چاپی صفحه را مشاهده می کنند به آن خوبی و واضحی که در صفحه نمایش می بینند نیست.
در این مطلب آموزشی ما قصد داریم تا به شما آموزش دهیم تا چطور با استفاده از CSS3 نسخه چاپی وب سایت خود را گسترش دهید.
روش کار
1- تعریف چاپگر به جای نمایشگر به عنوان خروجی
این مطلب مربوط به موضوع CSS میباشد.
تازه ترین مقالات
- خرید جم فری فایر کمتر از یک ثانیه با گیمو گیفت!
- نحوه افزایش حجم فضای آیکلود
- راهنمای خرید بلیط هواپیما تهران مشهد از قاصدک 24
- چگونه می توانیم از بروز عفونت چشم پیشگیری کنیم؟
- استفاده از ChatGPT به زبان فارسی ممکن شد
- 10 اپلیکیشن زبان انگلیسی برای تقویت لیسنینگ
- محبوب ترین بازی ها برای گوشی های اندروید سامسونگ و شیائومی کدام است؟
- اصلاح سریع و دقیق موی سر و ریش با ماشین اصلاح و ریش تراش Bomidi L1
- قیمت سوئیت اسکای هتل اسپیناس پالاس
- آیا موقعیت مکانی سرور اختصاصی مهم است؟ انتخاب آگاهانه سرو اختصاصی ایران و خارج
 دانلود منیجر
دانلود منیجر  مرورگر اینترنت
مرورگر اینترنت ویندوز
ویندوز فشرده سازی
فشرده سازی پخش آهنگ
پخش آهنگ پخش فیلم
پخش فیلم آنتی ویروس
آنتی ویروس آفیس
آفیس ابزار CD و DVD
ابزار CD و DVD تلگرام ویندوز
تلگرام ویندوز فلش پلیر
فلش پلیر جاوا
جاوا دات نت فریم ورک
دات نت فریم ورک تقویم
تقویم نرم افزار اندروید
نرم افزار اندروید نرم افزار آیفون، iOS
نرم افزار آیفون، iOS