منوی سایت
جدیدترین دانلودها
- بازی قلعه 2 + نسخه فارسی دارینوس (برای کامپیوتر) - Stronghold 2 PC Game
- نرم افزار لاکی پچر (برای اندروید) - Lucky Patcher 11.3.0 Android
- مرورگر مایکروسافت اج (برای ویندوز) - Microsoft Edge 124.0.2478.51 Windows
- بازی افسانههای قلعه + نسخه فارسی (برای کامپیوتر) - Stronghold Legends PC Game
- دفترچه راهنمای خودرو MVM 315 Plus
- دفترچه راهنمای خودرو MVM 110S
- نرم افزار مدیریت حرفه ای تماس ها (برای اندروید) - Truecaller 14.0.5 Android
- نرم افزار دیوار (برای اندروید) - Divar 11.11.1 Android
- نرم افزار مدیریت فایروال ویندوز - Windows Firewall Control 6.9.9.9 Windows
- نرم افزار بهینه سازی و افزایش سرعت CPU (برای ویندوز) - Process Lasso Pro 14.0.2.12 Windows
Artister
تازه های این بخش :
آموزش طراحی پوسته وردپرس با نرم افزار Artisteer

نرم افزار Artisteer یکی از نرم افزارهای محبوب برای طراحی صفحات وب است. این نرم افزار کلیه نیازهای ضروری وب سایت شما را مهیا می کند و می توانید قالب های وردپرس ریسپانسیو با آن طراحی کنید. در نظر داشته باشید که برای طراحی یک قالب وردپرس دو فایل اساسی نیاز است یکی فایل index.php و دیگری style.css که برای ایجاد آنها باید در هنگام خروجی گرفتن از نرم افزار، گزینه Wordpress Theme را انتخاب کنید.
در ادامه با ما همراه شوید تا آموزش طراحی پوسته وردپرس را فرا بگیرید.

در هنگام اجرای نرم افزار باید یکی از قالبهای پیش فرض برنامه را دریافت نمایید. اگر قالب مورد نظر خود را پیدا نکردید میتوانید با کلیک بر روی قسمت More (اتصال به اینترنت باید برقرار باشد) قالبهای بیشتری را مشاهده کنید. پس از انتخاب یک قالب شروع به طراحی میکنیم.

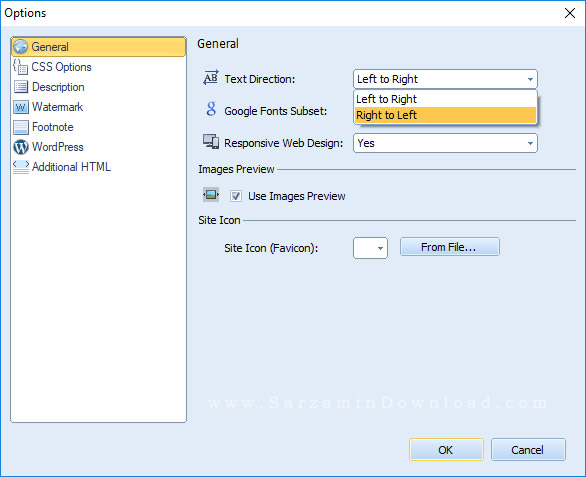
تمامی قالبهای پیش فرض Artisteer لاتین بوده و تمامی اشیاء در صفحه نیز چپ چین هستند برای تغییر این وضعیت از منوی Home گزینه Options را انتخاب کنید. حالا در قسمت Text Direction گزینه Right to Left را انتخاب کنید. حالا میتوانید به خوبی شروع به فارسی سازی صفحات و طراحی قالب مورد نظر خود بکنید.

اما در ادامه با سایر تنظیمات در منوی Home آشنا میشوید.
منوی Home :
Suggest Design : اگر از رنگ و ظاهر قالب وردپرس خود راضی نیستید می توانید با انتخاب این گزینه یک طرح و قالب جدید دیگر برای همین قالب پیدا سازی کنید.
New Page : اگر قصد دارید صفحات دیگری را به سایت اضافه کنید می توانید از این گزینه استفاده کنید. دقت داشته باشید که این نرم افزار تمامی صفحات پیش فرض وردئرس را به صورت کامل برای شما ایجاد می کند و نیازی به ساخت دستی آنها ندارید.

منوی Edit :
برای فعال شدن این منو باید یکی از متن های موجود در صفحه را انتخاب کنید. پس از انتخاب ، حالا می توانید متون مورد نظر خود را ویرایش کنید. می توانید رنگ انها را تغییر دهید و یا لینکهایی به آنها اضافه کنید.

منوی Color & Fonts :
در این منو قابلیت آن را دارید که هر تغییری در ظاهر قالب وردپرس خود بدهید. همچنین می توانید با انتخاب گزینهی Suggest به صورت رندوم تغییر دلخواه را ایجاد کنید.

منوی Layout :
در این منو میتوانید ستونها و سطرها را به دلخواه تغییر دهید.
Header : در این قسمت سربرگ سایت را به دلخواه خود انتخاب می کنید و می توانید یک Slider به قالب وردپرس خود اضافه کنید.
Menu : در اینجا محل مورد نظر منو سایت را به دلخواه خود انتخاب می کنید.
Footer : برای انتخاب پابرگ یا همان فوتر از این قسمت استفاده کنید.
Sheet Width : برای انتخاب عرض صفحه قالب وردپرس خود باید یکی از ابعاد مورد نظر را انتخاب کنید.
Columns : اگر قصد دارید وب سایت چند ستونه داشته باشید می توانید از این ویژگی استفاده کنید.

منوی Content :
در این منو می توانید کلیه محتوا مانند تیترها و سر تیترها ، لینکها و متنها را ویرایش کنید.

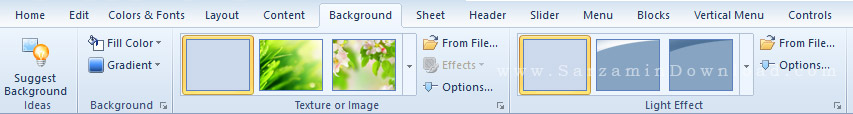
منوی Background :
در قسمت Background می توانید پس زمینه قالب خود را انتخاب کنید. می توانید از گرادیانتها استفاده کنید یا یک تصویر را از میان تصاویر آماده انتخاب کنید و یا یک عکس را از گالری مورد نظر خود به دلخواه به عنوان پس زمینه قرار دهید.

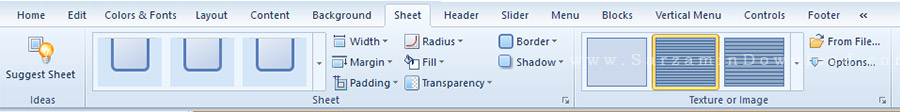
منوی Sheet :
در این نرم افزار هر قسمت مثلا قسمت منو یا فوتر یا سربرگ و یا اسلایدر و منو یک Sheet به حساب می آیند. در منوی Sheet می توانید پس زمینه ، کادرها ، سایهها، قاب بری Sheet ها را تغییر دهید.

منوی Header & Footer :
این دو منو کارایی مشابهی دارند و برای تغییرات سربرگ و فوتر به کار می روند.

منوی Slider :
اگر قصد دارید قالب شما دارای یک اسلایدر متحرک و جذاب باشد می توانید از این منو استفاده کرده و از بین چندین اسلایدر یکی را انتخاب کنید.

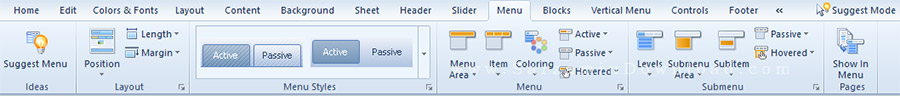
منوی Menu & Vertical Menu :
منوی سایت یکی از مهم ترین قسمتهایی است که کاربران به آن توجه زیادی می کنند. سعی کنید در این قسمت بهترین و زیباترین منو را انتخاب کنید.

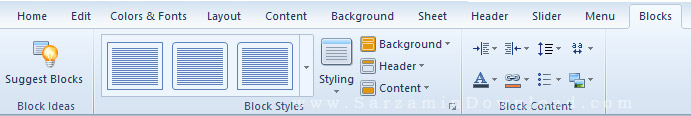
منوی Block :
در منوی Block قادر خواهید بود استایل Sheet های مورد نظر را تغییر دهید. در واقع این منو برای طراحی بهتر Sheet ها به کار می رود.

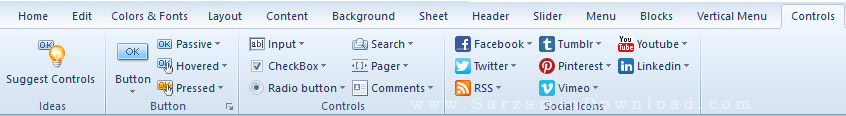
منوی Controls :
در این منو می توانید روش های ارتباطی کاربران با خود را انتخاب کنید. مثلا آیکون صفحات اجتماعی دلخواه را اضافه کنید. آیکونهای آن را تغییر دهید و یک مکان مناسب برای آنها انتخاب کنید.

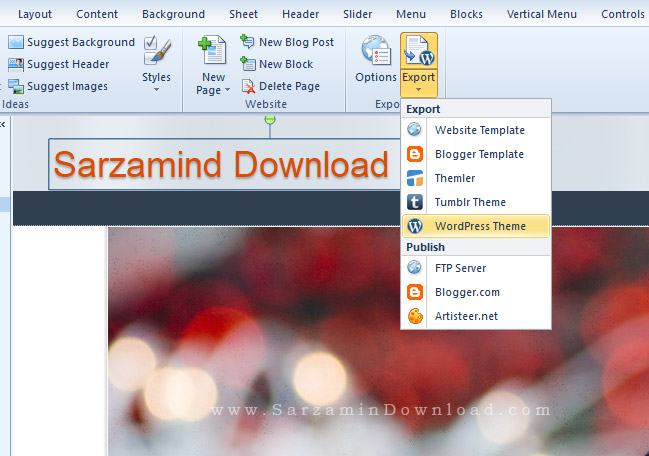
پس از اینکه قالب مورد نظر را طراحی کردید حالا وقت آن رسیده که این قالب را در خروجی تحویل بگیرید. برای اینکار از منوی Home گزینهی Export و سپس Wordpress Theme را انتخاب کنید. حالا می توانید مکان مورد نظر را برای ذخیره و دریافت فایل خروجی انتخاب کنید.

نتیجه گیری : با استفاده از نرم افزار Artister میتوانید یک سایت با قابلیتهای جذاب بسازید و همیشه هنگام طراحی ذخیره کردن پروژه خود را فراموش نکنید. امیدواریم با استفاده از این آموزش بتوانید اولین قالب وردپرس خود را طراحی کنید.
این مطلب مربوط به موضوع Artister میباشد.
- ابتدا
- قبلی
- 1
- بعدی
- انتها (1)
تازه ترین مقالات
- نحوه افزایش حجم فضای آیکلود
- راهنمای خرید بلیط هواپیما تهران مشهد از قاصدک 24
- چگونه می توانیم از بروز عفونت چشم پیشگیری کنیم؟
- استفاده از ChatGPT به زبان فارسی ممکن شد
- 10 اپلیکیشن زبان انگلیسی برای تقویت لیسنینگ
- محبوب ترین بازی ها برای گوشی های اندروید سامسونگ و شیائومی کدام است؟
- اصلاح سریع و دقیق موی سر و ریش با ماشین اصلاح و ریش تراش Bomidi L1
- قیمت سوئیت اسکای هتل اسپیناس پالاس
- آیا موقعیت مکانی سرور اختصاصی مهم است؟ انتخاب آگاهانه سرو اختصاصی ایران و خارج
- چرا مجبور به خرید مجدد باتری لپ تاپ می شویم؟
 دانلود منیجر
دانلود منیجر  مرورگر اینترنت
مرورگر اینترنت ویندوز
ویندوز فشرده سازی
فشرده سازی پخش آهنگ
پخش آهنگ پخش فیلم
پخش فیلم آنتی ویروس
آنتی ویروس آفیس
آفیس ابزار CD و DVD
ابزار CD و DVD تلگرام ویندوز
تلگرام ویندوز فلش پلیر
فلش پلیر جاوا
جاوا دات نت فریم ورک
دات نت فریم ورک تقویم
تقویم نرم افزار اندروید
نرم افزار اندروید نرم افزار آیفون، iOS
نرم افزار آیفون، iOS