منوی سایت
جدیدترین دانلودها
- بازی قلعه 2 + نسخه فارسی دارینوس (برای کامپیوتر) - Stronghold 2 PC Game
- نرم افزار لاکی پچر (برای اندروید) - Lucky Patcher 11.3.0 Android
- مرورگر مایکروسافت اج (برای ویندوز) - Microsoft Edge 124.0.2478.51 Windows
- بازی افسانههای قلعه + نسخه فارسی (برای کامپیوتر) - Stronghold Legends PC Game
- دفترچه راهنمای خودرو MVM 315 Plus
- دفترچه راهنمای خودرو MVM 110S
- نرم افزار مدیریت حرفه ای تماس ها (برای اندروید) - Truecaller 14.0.5 Android
- نرم افزار دیوار (برای اندروید) - Divar 11.11.1 Android
- نرم افزار مدیریت فایروال ویندوز - Windows Firewall Control 6.9.9.9 Windows
- نرم افزار بهینه سازی و افزایش سرعت CPU (برای ویندوز) - Process Lasso Pro 14.0.2.12 Windows
Adobe Illustrator
تازه های این بخش :
آموزش باز کردن فایل های AI بدون استفاده از Adobe Illustrator

Adobe Illustrator یکی از برترین نرم افزارهای گرافیکی در زمینه تولید و ساخت فایل های وکتور می باشد. با استفاده از این برنامه می توانید تصاویری بر پایه وکتور ایجاد نمایید.
از ویژگی های فایل های وکتور می توان به حجم بسیار پایین آن و همچنین قابلیت تغییر سایز به اندازه بینهایت اشاره نمود. در وقع فایل های وکتور یکی از بهترین ابزار جهت ساخت لوگو و تصاویر تحت وب می باشند که علاوه بر حجم بسیار پایین، می توان اندازه و سایز آنها را نیز به صورت دلخواه تنظیم نمود.
فایل های ایجاد شده توسط نرم افزار Adobe Illustrator دارای فرمت AI می باشند. این فرمت یک پسوند اختصاصی برای شرکت ادوبی بوده و امکان بازگشایی آن با سایر نرم افزارها امکان پذیر نمی باشد.
در این مقاله می خواهیم به بررسی روش باز کردن فایل های با پسوند ai بدون استفاده از نرم افزار Adobe Illustrator بپردازیم. با سرزمین دانلود همراه باشید.
باز کردن فایل های AI به منظور مشاهده آنها
در صورتی که تنها قصد مشاهده فایل های AI را دارید و نمی خواهید در آنها تغییری ایجاد نمایید. می توانید با استفاده از تغییر فرمت فایل آنها را باز نمایید. در این حالت سه روش برای مشاهده فایل های AI موجود می باشد که به شرح زیر می باشد:
1. در سیستم عامل ویندوز می توانید با استفاده از تغییر فرمت فایل به PDF، فایل وکتور مورد نظر را مشاهده نمایید.
2. در سیستم عامل مک نیاز به تغییر خاصی ندارید و تنها با اجرای فایل در حالت Preview می توانید محتویات فایل وکتور را تماشا کنید.
3. در صورت نیاز به مشاهده فایل های AI در گوشی های هوشمند نیز می توانید وکتور مورد نظر خود را در یک فضای ابری مانند Google Drive ذخیره نمایید. پس از ذخیره سازی امکان مشاهده فایل در قالب یک عکس امکان پذیر می باشد.
آموزش باز کردن فایل های AI در نرم افزار فتوشاپ
بسیاری از کاربران از فایل های وکتور در پروژه های گرافیکی خود استفاده می کنند. یکی از برترین نرم افزارهای موجود در زمینه ساخت و ویرایش تصاویر، ابزار فتوشاپ می باشد. در صورتی که می خواهید فایل های وکتور را در این نرم افزار اجرا کنید می توانید به صورت زیر عمل کنید:
1. ابتدا نرم افزار فتوشاپ را اجرا کرده و با استفاده از کلیدهای Ctrl + N یک صفحه جدید ایجاد نمایید.
2. سپس وکتور مورد نظر خود را با استفاده از ماوس کشیده و در محیط فتوشاپ رها کنید.
3. صفحه ای مانند شکل زیر به نمایش درخواهد آمد. در این بخش می توانید سایز تصویر را مشخص نمایید. در نهایت بر روی گزینه OK کلیک کنید.

اگر دقت کرده باشید، در این حالت وکتور شما به صورت یک فایل PDF برای فتوشاپ ارسال خواهد شد. نکته ای که در این بخش وجود دارد سایز وکتور می باشد که به صورت پیشفرض بر روی یک عدد قرار گرفته است. در صورتی که می خواهید وکتور مورد نظر را با ابعاد کوچکتری وارد فتوشاپ نمایید، بهتر است ابتدا تصویر را با ابعاد بزرگ وارد کرده و سپس با استفاده از ابزارهای درون فتوشاپ آن را کوچک نمایید.
تبدیل فرمت AI به فایل SVG
فایل های SVG را می توان بهینه سازی شده تصاویر در نظر گرفت. در واقع امروزه اکثر طراحان وب سایت از فایل های SVG در صفحات وب استفاده می کنند. دلیل آن نیز حجم کم این گونه فایل ها در مقابل کیفیت بسیار بالای آنها می باشد.
با استفاده از برخی سرویس های اینترنتی می توانید وکتور مورد نظر خود را به فایل SVG تبدیل کرده و از آن به صورت مستقیم در نرم افزارهایی مانند فتوشاپ استفاده نمایید. به منظور انجام این کار به صورت زیر عمل می کنیم:
1. ابتدا وارد وب سایت CloudConvert شوید.
2. بر روی عبارت Select File کلیک کرده و فایل AI مورد نظر خود را انتخاب کنید.
3. در مرحله بعد، فرمت دلخواه خود را انتخاب کنید. در این جا می توانید یکی از دو فرمت SVG و یا EPS را انتخاب کنید. در صورتی که می خواهید وکتور مورد نظر را در ابعاد بزرگتری چاپ نمایید، بهتر است از فرمت EPS استفاده کنید.
4. در نهایت بر روی Start Conversion کلیک کرده و منتظر تبدیل فرمت بمانید.

در این مقاله به بررسی روش باز کردن و مشاهده فایل های AI بدون استفاده از Adobe Illustrator پرداختیم.
به منظور ویرایش دقیق و حرفه ای این گونه فایل ها بهتر است از خود نرم افزار Adobe Illustrator استفاده نمایید. همچنین برای دانلود وکتورهای موجود با این پسوند نیز می توانید از وب سایت رایگان Freepik استفاده کنید.
در صورت نیاز به راهنمایی بیشتر می توانید سوالات و نظرات خود را از طریق فرم زیر با ما در میان بگذارید.
این مطلب مربوط به موضوع Adobe Illustrator میباشد.
آموزش تبدیل عکس به وکتور در نرم افزار Adobe Illustrator

دو نوع عکس دیجیتال وجود دارند: عکس های "وکتور" (Vector) و “رستر" (Raster). عکس های رستر از پیکسل ها تشکیل شده و دارای جزئیات فراوانی هستند. البته رستر ها را نمیتوان بدون از دست دادن کیفیت شان بزرگ نمایی کرد. وکتور ها از خطوط و حالت ها تشکیل شده اند. وکتور ها معمولا کیفیت پایین تری نسبت به رستر ها دارند اما در عوض میتوانید هر چه که میخواهید آن ها را بزرگ نمایی کنید بدون اینکه کیفیت شان پایین بیاید.
زمانی که یک عکس رستر دارید که البته سایز بسیار کوچکی دارد و به درد کار های شما نمیخورد، میتواند آن را تبدیل به وکتور کنید. انجام این کار در کمترین زمان و به آسانی در نرم افزار “Adobe Illustrator” امکان پذیر است. در این مطلب از وبسایت تخصصی سرزمین دانلود نحوه انجام این کار را برای شما شرح میدهیم.
البته قبل از شروع Illustrator را با استفاده از لینک زیر دانلود کرده و در سیستم تان نصب کنید:
عکس وکتور چیست؟
وکتور عکسی قابل بزرگ نمایی است که به جای پیکسل، از اعداد و ارقام دقیق تشکیل شده است. اکثر عکس هایی که به صورت آنلاین مشاهده میکنید رستر هستند. رستر ها از پیکسل های مربعی به منظور تشکیل عکس استفاده میکنند. وکتور ها با استفاده از اشکال چند ضلعی رنگی، رنگ را تشکیل میدهند. از انجایی که وکتور ها بر خلاف رستر ها که از مربع های رنگی ثابت استفاده میکنند، از بخش های رنگی پویا استفاده میکنند، دارای خطوط دقیق و صاف و رنگ های تیزی هستند.
فرمول هندسی که عکس های وکتور را به وجود میاورد، باعث میشود که وکتور ها بدون رزولوشن باشند. این بدان معناست که شما هر چقدر که بخواهید میتوانید وکتور ها را بزرگ و کوچک کنید بدون اینکه کیفیت شان تغییری کند. این بدان دلیل است اشکال چندضلعی تشکیل دهنده ی رنگی وکتور ها با بزرگ نمایی و کوچک کردن عکس، تغییر شکل نمیدهند. این موضوع راجع به رستر ها صدق نمیکند زیرا با انجام این کار در رستر ها، رنگ ها کش میایند و باعث میشوند عکس کیفیت خود را از دست بدهد.
به منظور آشنایی بیشتر با وکتور ها، مقاله زیر را مطالعه کنید:
زمانی که بتوانید هر عکسی که میخواهید را به وکتور تبدیل کنید، دیگر میتوانید هر چقدر که میخواهید آن را بزرگ کنید بدون اینکه از کیفیت عکس کاسته شود.
قدم اول: عکس مورد نظر را انتخاب کنید
دقیقا مهم نیست که از چه عکسی برای این کار استفاده کنید، تنها نکته مهم این است که اگر عکس مورد نظر خیلی بزرگ باشد، پروسه طولانی پیش روی شما خواهد بود. البته این نکته را نیز در نظر بگیرید که بعضی از عکس ها مناسب تر از بعضی دیگر برای تبدیل به وکتور شدن هستند.
همچنین بهتر است که عکس مورد نظر شما دارای پس زمینه پر جزئیات و بزرگ نباشد. در کل بهتر است که عکس مورد نظر شما پس زمینه ی سفید داشته باشد. همچنین رزولوشن عکس نیز نسبتا پایین باشد بهتر است.

ما از عکس بالا استفاده میکنیم زیرا گزینه ای عالی برای تبدیل شدن به یک وکتور است و آن هم به این دلیل است که تنها یک جسم در عکس وجود دارد و کار با آن راحت است. همچنین این عکس از یک کاراکتر معروف است که همه آن را میشناسند، در کل وکتور ها معمولا لوگو ها و عکس هایی هستند که تشخیص آن ها برای همه آسان است و سریع میتوان آن ها را شناخت.
قدم دوم: انتخاب یک روش ترسیم عکس
در دومین قدم از کار، باید یک روش ترسیم عکس در نرم افزار “Adobe Illustrator” انتخاب کنید. Adobe Illustrator دارای قابلیتی به نام “Image Trace” و یا همان "ترسیم عکس" میباشد که این قابلیت با داشتن حالت های از پیش تعیین شده ی مختلف زیادی که دارد بسیار مفید است و کار را به صورت اتوماتیک برای شما انجام میدهد. باید از یک حالت از پیش تنظیم شده مناسب از “Image Tracing” استفاده کنید که عکس مورد نظر شما را به خوبی ترسیم کند. این مورد را با امتحان حالت های مختلف میتوانید دریابید.

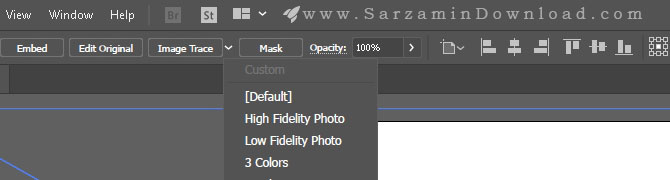
حالت های از پیش تنظیم شده ی “Image Tracing” عبارتند از:
- High Fidelity Photo و Low Fidelity Photo: گزینه ی “High” میتواند وکتور با جزئیات بالا و “Low” وکتور با جزئیات پایین بسازد. این دو حالت برای عکس های با جزئیات بالا، مانند عکسی که ما انتخاب کرده ایم مناسب هستند.
- 3 Colors، 6 Colors و 16 Colors: این گزینه ها نیز همانطور که از نامشان پیداست وکتور هایی دارای 3، 6 و یا 16 رنگ میسازند که برای عکس های ساده مانند لوگو ها با رنگ های کم مناسب هستند.
- Shades of Grey: این حالت یک عکس خاکستری با جزئیات بالا میسازد.
- Black and White Logo: ساخت لوگو های ساده ی سیاه و سفید.
- Sketched Art, Silhouettes, Line Art و Technical Drawing: این ها بهترین گزینه ها برای برخی عکس های به خصوص هستند که عکس های سیاه و سفید با خطوط برجسته میسازند.
عکس مورد نظرتان را وارد نرم افزار Illustrator کنید و سپس آن را انتخاب کنید تا گزینه های نمایش داده شده در عکس زیر در Illustrator شما نیز نمایش داده شوند.

اکنون منوی “Image Tracing” را باز کنید و سپس گزینه ی مورد نظرتان را به منظور وکتور سازی عکس از بین گزینه هایی که در بالا نیز کاربرد هر کدام را شرح دادیم انتخاب کنید. ما برای این عکس از گزینه ی “Low Fidelity Photo” استفاده میکنیم.
قدم سوم: وکتور سازی عکس با استفاده از Image Trace
زمانی که گزینه ی مورد نظر را انتخاب کنید، عملیات وکتور سازی به صورت اتوماتیک آغاز خواهد شد. شاید شاهد تغییرات زیادی در عکس تان باشید، اما ساختمان کلی عکس تغییر زیادی نخواهد کرد. برای مثال در نمونه ی زیر میتوانید عکس قبل از وکتور و بعد از وکتور شدن را مشاهده کنید.

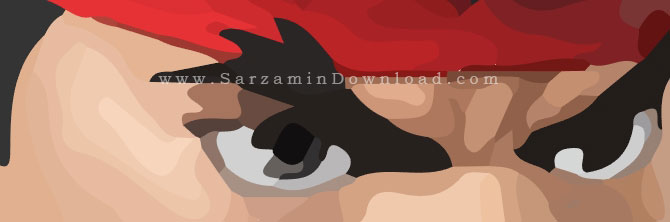
عکس زیر وکتور شده است.

هر چند جزئیات زیادی از عکس کم شده اند، اما عکس تیز تر شده است. همچنین همانطور که مشاهده میکنید دیگر عکس تار نشده و هر چه که میخواهیم میتوانید آن را زوم کنیم.
همچنین در حالت زوم نشده، عکس تقریبا هیچ تغییری نکرده است.

عکس وکتور

شاید عکس رستور ما کمی تیز تر و با جزئیات تر باشد، اما وکتور ما نیز دارای جزئیات فوق العاده ای است.
نکات طراحی لوگو را نیز در مطلب زیر مطالعه کنید:
قدم چهارم: تغییر در زنگ های وکتور
پس از اتمام وکتورسازی عکس، پنل بخش “Image Trace” را باز کنید کنید تا تغییراتی در رنگ های عکس بدهید. با استفاده از منوی مقابل عبارت “Mode” میتوانید رنگ تصویر را از بین تمام رنگی، خاکستری و سیاه و سفید انتخاب کنید. همچنین با استفاده از ضامن موجود در این پنل میتوانید شدت رنگ های تصویر را تعیین کنید.

اگر از تغییراتی که در تصویر داده اید راضی هستید و بعدا هم میخواهید از آن برای دیگر عکس هایتان استفاده کنید، دکمه ی “Manage Presets” را در که در کنار گزینه ی Presets” است را انتخاب کنید تا این تنظیمات را ذخیره کنید و بعدا سریع از آنها استفاده کنید.
قدم پنجم: جداسازی گروه رنگ ها از یکدیگر
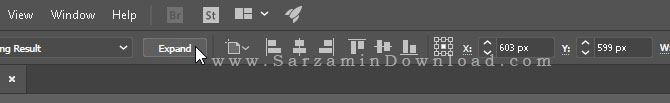
هم اکنون وکتور شما با رنگ های مشابه رنگ های رستر ساخته شده است. به منظور ویرایش رنگ های وکتور، باید گروه های رنگ های آن را از هم جدا کنید. بدین منظور ابتدا عکس را انتخاب کرده و سپس دکمه ی “Expand” را از منوی تنظیمات Illustrator انتخاب کنید.

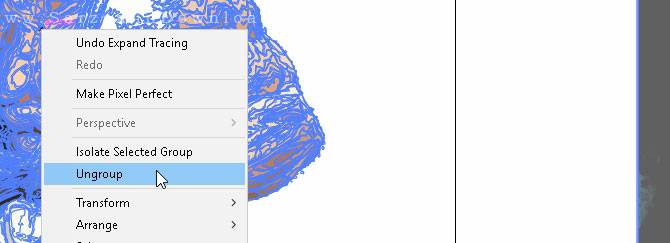
هم اکنون خطوط تشکیل دهنده ی وکتور را میتوانید مشاهده کنید. تمامی خطوط با رنگ آبی مشخص شده اند. بر روی آنها راست کلیک کنید و سپس گزینه ی “Ungroup” را از بین گزینه های راست کلیک انتخاب کنید. هم اکنون میتوانید رنگ هر بخش را به صورت جداگانه تعیین کنید.

در پنل “Layers” میتوانید مشاهده کنید که هر گروه رنگی در عکس شما به یک لایه تبدیل شده است.
قدم ششم: ویرایش وکتور
پس از تبدیل عکس از رستر به وکتور، ویرایش آن آسان تر میشود. برای مثال میتوانید بخش هایی از عکس که نمیخواهید را به آسانی پاک کنید. با کلیک بر روی هر بخش از عکس و رفتن به مسیر “Select > Same > Fill Color”، تمامی گروه های رنگ آن بخش انتخاب میشوند. با این کار تمامی رنگ های یک گروه که با استفاده از ابزار “Direct Selection” انتخاب کرده اید، به حالت انتخاب در میآیند.

هم اکنون با استفاده از کلید “Backspace” بخش مورد نظر حذف میشود. به منظور انتخاب هر بخش از تصویر از پنل “Layers” نیز میتوانید استفاده کنید. پس از انتخاب هر لایه از عکس، میتوانید آن را با استفاده از ابزار های “Pen” و “Brush” ویرایش کنید.
انواع وکتور های از پیش آماده را نیز میتوانید از طریق لینک زیر دریافت کنید:
قدم هفتم: ذخیره تصویر
نتیجه تصویر ما به شکل عکس زیر در آمده است.

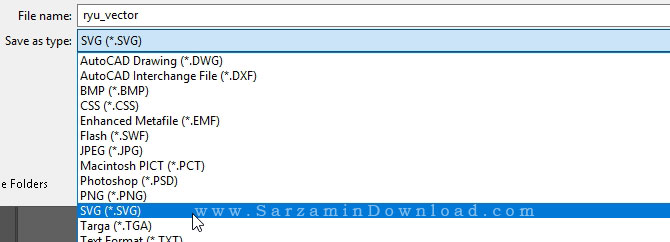
این قدم، آخرین قدم است. در آخرین قدم باید تصویر را ذخیره کنید. فرمت های زیادی برای تصاویر وکتور وجود دارند که از بین آن ها میتوان به “PDF”، “AI”، “EPS”، “SVG” و... اشاره کرد. ما در اینجا میخواهیم از فرمت SVG استفاده کنیم. به منظور ذخیره ی تصویر به مسیر “File > Export > Export As” بروید.
در پنجره ای که باز میشود ابتدا نامی برای تصویر انتخاب کرده و سپس فرمت “SVG” را از بین فرمت ها انتخاب کنید.

هم اکنون وکتور شما آماده است.
همچنین اگر میخواهید در فتوشاپ با وکتور ها کار کنید، مقاله زیر را مطالعه بفرمایید:
جمع بندی
هم اکنون که تصویر مورد نظرتان را از رستر به وکتور تبدیل کرده اید، میتوانید آن را به هر اندازه که میخواهید در بیاورید. تنها نکته ای که باید در نظر داشته باشید این است که تصاویر وکتور میتوانند حجم بسیار بیشتری از تصاویر رستر داشته باشند. این بدان معناست که بارگذاری، ویرایش و .... آن ها در Illustrator زمان بیشتری خواهد برد.
![]()
این مطلب مربوط به موضوع Adobe Illustrator میباشد.
- ابتدا
- قبلی
- 1
- بعدی
- انتها (1)
تازه ترین مقالات
- نحوه افزایش حجم فضای آیکلود
- راهنمای خرید بلیط هواپیما تهران مشهد از قاصدک 24
- چگونه می توانیم از بروز عفونت چشم پیشگیری کنیم؟
- استفاده از ChatGPT به زبان فارسی ممکن شد
- 10 اپلیکیشن زبان انگلیسی برای تقویت لیسنینگ
- محبوب ترین بازی ها برای گوشی های اندروید سامسونگ و شیائومی کدام است؟
- اصلاح سریع و دقیق موی سر و ریش با ماشین اصلاح و ریش تراش Bomidi L1
- قیمت سوئیت اسکای هتل اسپیناس پالاس
- آیا موقعیت مکانی سرور اختصاصی مهم است؟ انتخاب آگاهانه سرو اختصاصی ایران و خارج
- چرا مجبور به خرید مجدد باتری لپ تاپ می شویم؟
 دانلود منیجر
دانلود منیجر  مرورگر اینترنت
مرورگر اینترنت ویندوز
ویندوز فشرده سازی
فشرده سازی پخش آهنگ
پخش آهنگ پخش فیلم
پخش فیلم آنتی ویروس
آنتی ویروس آفیس
آفیس ابزار CD و DVD
ابزار CD و DVD تلگرام ویندوز
تلگرام ویندوز فلش پلیر
فلش پلیر جاوا
جاوا دات نت فریم ورک
دات نت فریم ورک تقویم
تقویم نرم افزار اندروید
نرم افزار اندروید نرم افزار آیفون، iOS
نرم افزار آیفون، iOS